Blog layout
A category blog displays the articles in a category. To create a category blog, first create a menu item of the type "Category Blog" and select the desired category. In the menu item there are then several options for changing the appearance of the category blog. There are among others the following TABs:
Categorie:
The category options control whether and how various information of the category is displayed in the layout. These are, for example, the title, description and image of the category, number of articles in the category and much more.
Blog Layout:
The appearance of the blog layout is controlled here (arrangement of articles, article order, CSS classes ...)
Options:
These options determine how the individual articles are presented within the blog (title, intro text, link, author, publish date, etc.
Integration:
It is possible to use an RSS feed link for the page.
Note: In the following, only the possible settings in the tab "Blog layout" are considered in more detail!
Create menu item for category blog
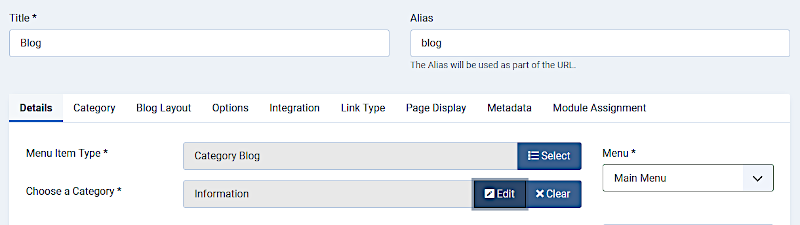
To create a category blog, first create a new menu item in the desired menu and simply select "Articles -> Category blog" as the menu item type!
Now select a category in "Choose a Category" whose articles should be displayed in the blog! Don't forget to save!

In order to make the category blog a little clearer, the display of author, accesses, etc. for the articles can be deactivated in the tab "Options". The same for the various category options in the tab "Category". However, we will not go into this further at this point.
Settings in the blog layout
In addition to many other settings in the menu item, many information on the layout of the category blog can also be made in the tab "Blog layout". This will now be examined in more detail below.
Note: If a field is left blank, global settings will be used. The global settings can be changed at the following point:
"Content" -> "Categories" -> Button "Options" (top right) -> "Blog/Featured Layouts"

Normally, the blog articles in the front end would just be written one below the other. That doesn't look particularly good, however. There are various settings to change this.
Settings (Blog layout)
# Leading Articles:
Here you set the number of articles whose intro text is displayed in full width. If you choose "0", no articles will be displayed. If an article has a "Read More" link, only the intro text of the article is displayed.
# Leading Article Class:
Here you can specify your own CSS classes for the leading articles. But you can also use classes that have already been created:
- boxed: Creates a border around the individual articles.
- image-left: The image is left-justified.
- image-right: The image is right-justified.
- image-alternate: Only in combination with image-left or image-right. The image is alternately aligned left and right.
- image-bottom: The image is set below.
# Intro Articles:
Here you set the number of articles that should be displayed below the leading articles. These can be displayed in multiple columns. The number of columns is specified in the # Columns parameter. Articles with a "Read More" link only show the intro text and the "Read More" link. How the articles are sorted can be set under "Article Order".
# Article Class:
Here you can specify your own CSS classes for the leading articles. But you can also use classes that have already been created:
- boxed: Creates a border around the individual articles.
- image-left: The image is left-justified.
- image-right: The image is right-justifiedt.
- image-alternate: Only in combination with image-left or image-right. The image is alternately aligned left and right.
- image-bottom: The image is set below.
# Columns:
Here you enter the number of columns for the intro texts of the articles. Typically you choose 1, 2 or 3 columns.
Note: The template must also support this number of columns.
If only 1 column is used, the articles are displayed in full width.
# Multi Column Direction:
The articles can be displayed within the columns both one below the other (option: down) and next to each other (option: across).
- Down: The articles are sorted downwards within the first column. Then it goes to the next column, where the articles are also sorted downwards again, etc.
- Across: The articles are sorted side by side in the first line. Then it goes to the next line, where the articles are also sorted next to each other, etc.
# Links:
Number of links that appear in the 'Links' area below the articles. This means that additional articles can be displayed that do not fit on the first page of the blog layout.

Featured Articles:
Here you can set whether, in addition to the articles, featured articles should also be displayed or not, or whether only featured articles should be displayed.
Linked Intro image:
Here you can specify whether the intro images of the articles should be linked or not.
Include Subcategories:
If you want to display the articles of possibly existing subcategories in the blog, you can specify up to which subcategory level this should happen (maximum of 5). Alternatively, you can also display all articles.
Category Order:
Here you can set the order in which the categories should be displayed. The following options are possible:
- No Order
- Title Alphabetical: Categories are displayed in alphabetical order (A-Z)
- Title Reverse Alphabetical: Categories are displayed in reverse alphabetical order (Z-A)
- Category Order: The categories are sorted according to the settings in the "Order" column in the category management
Article Order:
Here you can set the order in which the articles are listed. The following options are possible:
- Featured Articles Order: Sorting of the articles according to the settings of the column "Order" of the featured articles.
- Most Recent First: The sorting of the articles starts with the newest and ends with the oldest article.
- Oldest First: The sorting of the articles starts with the oldest and ends with the newest article.
- Title Alphabetical: The articles are sorted alphabetically by title (A bis Z).
- Title Reverse Alphabetical: The articles are shown in reverse alphabetical order by title (Z to A).
- Author Alphabetical: The articles are sorted alphabetically by author (A bis Z).
- Author Reverse Alphabetical: The articles are displayed in reverse alphabetical order by author (Z bis A).
- Most Hits: The sorting of the articles starts with the article with the most hits and ends with the article with the fewest hits.
- Least Hits: The sorting of the articles starts with the article with the fewest hits and ends with the article with the most hits.
- Random Order: The articles are displayed in a random order.
- Article Order: The articles are sorted as specified in the "Order" column of the article management.
- Article Reverse Order: The articles are sorted in reverse order to the column "Order" of the article management.
Date for Ordering: Hier kann ein Sortierdatum angegeben werden. Folgende Optionen stehen zur Auswahl:
- Erstellt: Es wird das Erstellungsdatum des Beitrags verwendet.
- Bearbeitet: Es wird das Bearbeitungsdatum des Beitrags verwendet.
- Veröffentlicht: Es wird das Veröffentlichungsdatum des Beitrags verwendet.
- Versteckt: Wird nur im Menüeintrag "Kategorieblog" verwendet!
Pagination:
Here you can set whether the page numbers should be displayed as navigation / links below the articles at the foot of the page. This is necessary so that users can navigate to other pages, if they exist.

Pagination Summary:
Here you can set whether the current page number and the total number of pages (e.g. "Page 2 of 8") should be displayed at the foot of the page.

Block layout examples

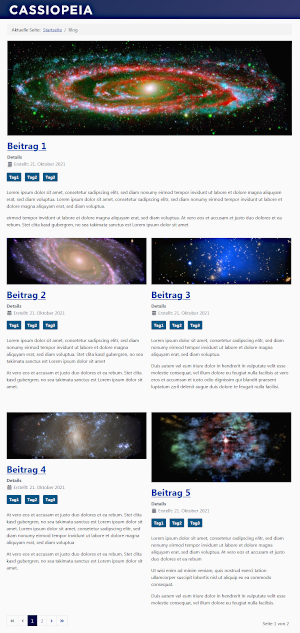
Example 1
Note: The articles do not contain a "Read More" link!
# Leading Articles: 1
Leading Article Class: not specified
# Intro Articles: 4
Article Class: not specified
# Columns: 2
Multi Column Direction: across
# Links: 0

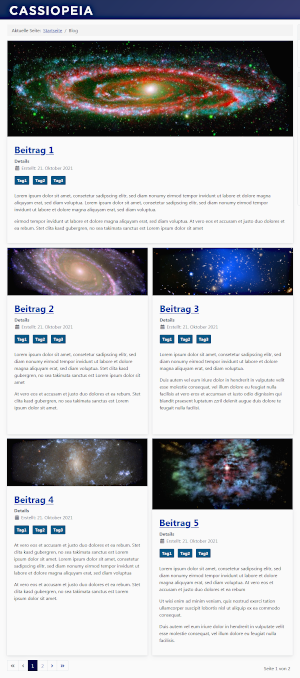
Example 2
Note: The articles do not contain a "Read More" link!
# Leading Articles: 1
Leading Article Class: boxed
# Intro Articles: 4
Article Class: boxed
# Columns: 2
Multi Column Direction: across
# Links: 0

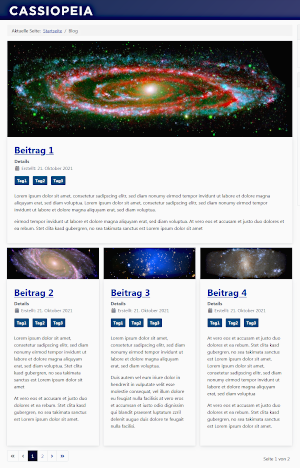
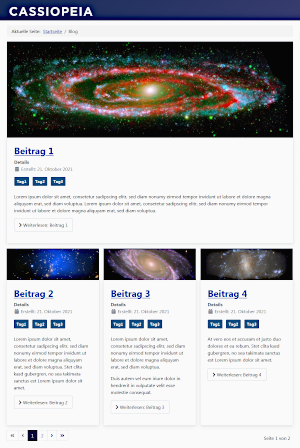
Example 3
Note: The articles do not contain a "Read More" link!
# Leading Articles: 1
Leading Article Class: boxed
# Intro Articles: 3
Article Class: boxed
# Columns: 3
Multi Column Direction: across
# Links: 0

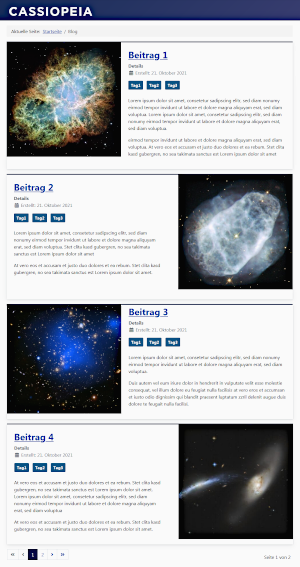
Example 4
Note: The articles do not contain a "Read More" link!
# Leading Articles: 1
Leading Article Class: boxed image-left
# Intro Articles: 3
Article Class: boxed image-left image-alternate
# Columns: 1
Multi Column Direction: -
# Links: 0

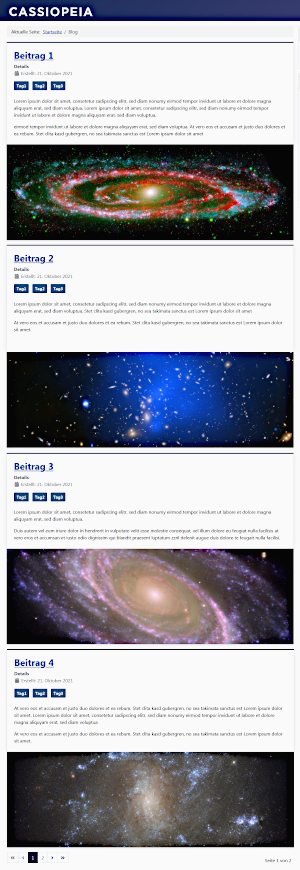
Example 5
Note: The articles do not contain a "Read More" link!
# Leading Articles: 1
Leading Article Class: boxed image-bottom
# Intro Articles: 3
Article Class: boxed image-bottom
# Columns: 1
Multi Column Direction: -
# Links: 0

Example 6
Note: The articles all contain a "Read More" link!
# Leading Articles: 1
Leading Article Class: boxed image-bottom
# Intro Articles: 3
Article Class: boxed image-bottom
# Columns: 1
Multi Column Direction: -
# Links: 0





