Bloglayout
Ein Kategorieblog zeigt die Beiträge einer Kategorie an. Um einen Kategorieblog zu erstellen, legt man zunächst einen Menüpunkt vom Typ "Kategorieblog" an und wählt die gewünschte Kategorie aus. Im Menüpunkt gibt es dann mehrere Möglichkeiten, die Darstellung des Kategorieblogs zu verändern. Dort gibt es u.a. folgende TABs:
Kategorie:
Die Kategorie-Optionen kontrollieren, ob und wie verschiedene Informationen der Kategorie im Layout angezeigt werden. Das sind z.B. Titel, Beschreibung und Bild der Kategorie, Anzahl der Beiträge in der Kategorie u.v.m.
Blog-Layout:
Hier wird das Aussehen des Blog-Layouts gesteuert (Anordnung der Beiträge, Beitragssortierung, CSS-Klassen ...)
Optionen:
Diese Optionen legen fest, wie die einzelnen Beiträge innerhalb des Blogs dargestellt werden (Titel, Einleitungstext, Verlinkung, Autor, Veröffentlichungsdatum u.v.m.)
Integration:
Es ist die Verwendung eines RSS-Feed-Links für die Seite möglich.
Hinweis: Im Folgenden werden nur die möglichen Einstellungen im Tab "Blog-Layout" näher betrachtet!
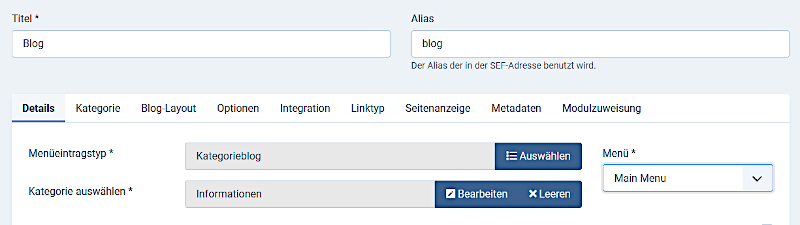
Menüpunkt für Kategorieblog erstellen
Um einen Kategorieblog zu erstellen, legt man zunächst einen neuen Menüpunkt im gewünschten Menü an und wählt als Menüeintragstyp einfach "Beiträge -> Kategorieblog" aus!
Unter "Kategorie auswählen" gibt man nun noch die Kategorie an, dessen Beiträge im Blog angezeigt werden sollen! Speichern nicht vergessen!

Um den Kategorie-Blog etwas übersichticher zu gestalten, kann im Tab "Optionen" noch die Anzeige von Autor, Zugriffen usw. für die Beiträge deaktiviert werden. Gleiches für die verschiedenen Kategorie-Optionen im Tab "Kategorie". Darauf soll an dieser Stelle aber nicht weiter eingegangen werden.
Einstellungen im Blog-Layout
Neben vielen anderen Einstellungen im Menüpunkt lassen sich im Tab „Blog-Layout“ auch zahlreiche Angaben zum Layout des Kategorieblogs machen. Das wird im Folgenden nun näher untersucht.
Hinweis: Werden dort keine Angaben gemacht, dann werden automatisch die globalen Einstellungen genutzt, die an folgender Stelle eingestellt sind:
"Inhalt" -> "Kategorien" -> Button "Optionen" (rechts oben) -> "Blog/Hauptbeiträge"

Normalerweise würden die Blog-Beiträge im Frontend einfach nur untereinander geschrieben werden. Das schaut allerdings nicht besonders gut aus. Um das zu ändern, gibt es verschiedene Einstellungen.
Einstellungen (Blog-Layout)
# Führende:
Hier stellt man die Anzahl der Beiträge ein, deren Einleitungstext in voller Breite angezeigt wird. Wählt man "0", dann werden keine Beiträge angezeigt. Hat ein Beitrag einen "Weiterlesen"-Link, dann wird nur der Einleitungstext des Beitrags angezeigt.
# CSS-Klasse (Führender Beitrag):
Hier können eigene CSS-Klassen für die führenden Beiträge angegeben werden. Man kann aber auch bereits angelegte Klassen nutzen:
- boxed: Erstellt einen Rahmen und die einzelnen Beiträge.
- image-left: Das Bild wird linksbündig ausgerichtet.
- image-right: Das Bild wird rechtsbündig ausgerichtet.
- image-alternate: Nur in Kombination mit image-left bzw. image-right. Das Bild wird abwechselnd links- und rechtsbündig ausgerichtet.
- image-bottom: Das Bild wird unter nach unten gesetzt.
# Einleitung:
Hier stellt man die Anzahl der Beiträge ein, die unterhalb der führenden Beiträge angezeigt werden sollen. Diese können mehrspaltig angezeigt werden. Die Anzahl der Spalten wird dazu im Parameter # Spalten angegeben. Beiträge mit einem "Weiterlesen"-Link zeigen nur den Einleitungstext und den "Weiterlesen"-Link an. Wie die Beiträge sortiert werden, kann unter "Beitragssortierung" eingestellt werden.
# CSS-Klasse (Beitrag):
Hier können eigene Klassen für die Beiträge angegeben werden. Man kann aber auch bereits angelegte Klassen nutzen:
- boxed: Erstellt einen Rahmen und die einzelnen Beiträge.
- image-left: Das Bild wird linksbündig ausgerichtet.
- image-right: Das Bild wird rechtsbündig ausgerichtet.
- image-alternate: Nur in Kombination mit image-left bzw. image-right. Das Bild wird abwechselnd links- und rechtsbündig ausgerichtet.
- image-bottom: Das Bild wird unter nach unten gesetzt.
# Spalten:
Hier gibt man die Anzahl der Spalten für die Einleitungstexte der Beiträge an. Typischerweise wählt man 1, 2 oder 3 Spalten.
Hinweis: Das Template muss diese Spaltenzahl auch unterstützen.
Wird nur 1 Spalte verwendet, dann werden die Beiträge in voller Breite dargestellt.
# Mehrspaltige Anordnung:
Die Beiträge können innerhalb der Spalten sowohl untereinander (Option: Abwärts) als auch nebeneinander (Option: Seitlich) angezeigt werden.
- Abwärts: Die Beiträge werden innerhalb der ersten Spalte abwärts sortiert. Dann geht es in die nächste Spalte, wo die Beiträge auch wieder abwärts sortiert werden, usw.
- Seitlich: Die Beiträge werden in der ersten Zeile nebeneinander sortiert. Dann geht es in die nächste Zeile, wo die Beiträge auch wieder nebeneinander sortiert werden, usw.
# Links:
Anzahl der Links, die im Bereich 'Links' unterhalb der Beiträge angezeigt werden. Damit können weitere Beiträge angezeigt werden, die nicht in die erste Seite des Bloglayouts passen.

Haupteintrag:
Hier kann man einstellen, ob außer den Beiträgen auch noch Haupteinträge angezeigt werden sollen oder nicht, oder ob ausschließlich Hauptbeiträge angezeigt werden sollen.
Verlinktes Einleitungsbild:
Hier kann man angeben, ob die Einleitungsbilder der Beiträge verlinkt werden sollen oder nicht
Unterkategorien einbinden:
Möchte man die Beiträge von eventuell vorhandenen Unterkategorien auch im Blog anzeigen, so kann man angeben, bis zu welcher Unterkateorieebene dies geschehen soll (max. 5). Alternativ kann man auch alle Beiträge anzeigen lassen.
Kategoriesortierung:
Hier kann man die Reihenfolge einstellen, in der die Kategorien angezeigt werden sollen. Folgende Optionen sind möglich:
- Keine Sortierung
- Titel von A-Z: Kategorien werden alphabetisch sortiert angezeigt (A-Z)
- Titel von Z-A: Kategorien werden umgekehrt alphabetisch sortiert angezeigt (Z-A)
- Kategoriereihenfolge: Die Kategorien werden nach den Einstellungen der Spalte "Reihenfolge" in der Kategorieverwaltung sortiert
Beitragssortierung:
Hier kann man die Reihenfolge einstellen, wie die Beiträge aufgelistet werden. Folgende Optionen sind möglich:
- Reihenfolge Hauptbeiträge: Sortierung der Beiträge nach den Einstellungen der Spalte "Reihenfolge" der Haupteinträge.
- Neuesten zuerst: Die Sortierung der Beiträge beginnt mit dem neuesten und endet mit dem ältesten Beitrag.
- Ältesten zuerst: Die Sortierung der Beiträge beginnt mit dem ältesten und endet mit dem neuesten Beitrag.
- Titel von A bis Z: Die Beiträge werden nach Titel alphabetisch sortiert angezeigt (A bis Z).
- Titel von Z bis A: Die Beiträge werden nach Titel umgekehrt alphabetisch sortiert angezeigt (Z bis A).
- Autor von A bis Z: Die Beiträge werden nach Autor alphabetisch sortiert angezeigt (A bis Z).
- Autor von Z bis A: Die Beiträge werden nach Autor umgekehrt alphabetisch sortiert angezeigt (Z bis A).
- Meisten Zugriffe: Die Sortierung der Beiträge beginnt mit dem Beitrag mit den meisten Zugriffen und endet mit dem Beitrag mit den wenigsten Zugriffen.
- Wenigsten Zugriffe: Die Sortierung der Beiträge beginnt mit dem Beitrag mit den wenigsten Zugriffen und endet mit dem Beitrag mit den meisten Zugriffen.
- Zufällige Reihenfolge: Die Beiträge werden in einer zufälligen Reihenfolge angezeigt.
- Beitragsreihenfolge: Die Beiträge werden so sortiert, wie es in der Spalte "Reihenfolge" der Beitragsverwaltung festgelegt ist.
- Umgekehrte Beitragsreihenfolge: Die Beiträge werden umgekehrt zur Spalte "Reihenfolge" der Beitragsverwaltung sortiert.
Sortierdatum: Hier kann ein Sortierdatum angegeben werden. Folgende Optionen stehen zur Auswahl:
- Erstellt: Es wird das Erstellungsdatum des Beitrags verwendet.
- Bearbeitet: Es wird das Bearbeitungsdatum des Beitrags verwendet.
- Veröffentlicht: Es wird das Veröffentlichungsdatum des Beitrags verwendet.
- Versteckt: Wird nur im Menüeintrag "Kategorieblog" verwendet!
Seitenzahlen:
Hier kann man einstellen, ob unterhalb der Beiträge am Seitenfuß die Seitenzahlen als Navigation/Links anzeigt werden sollen. Dies ist nötig, damit User zu weiteren Seiten navigieren können, sofern diese existieren.

Gesamtseitenzahlen:
Hier kann man einstellen, ob die aktuelle Seitennummer und die Gesamtseitenzahl (z.B. "Seite 2 von 8") am Seitenfuß angezeigt werden soll.

Beispiel für Bloglayouts

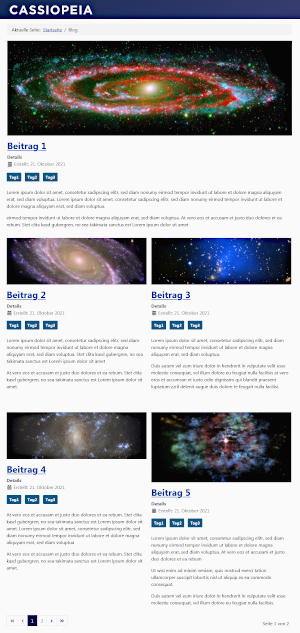
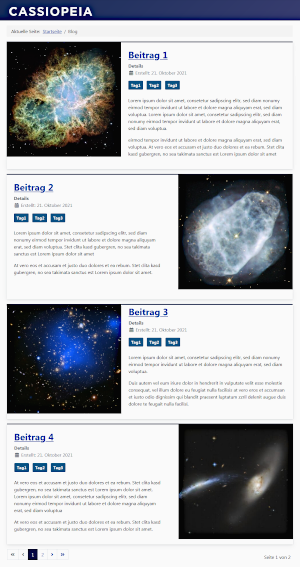
Beispiel 1
Hinweis: Die Beiträge enthalten keinen "Weiterlesen"-Link!
# Führende: 1
CSS-Klasse: keine Angabe
# Einleitung: 4
CSS-Klasse: keine Angabe
# Spalten: 2
Mehrspaltige Anordnung: seitlich
# Links: 0

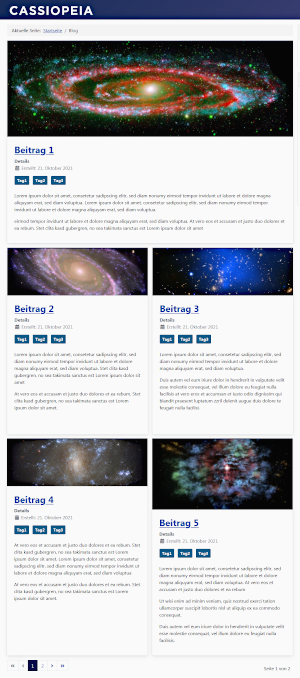
Beispiel 2
Hinweis: Die Beiträge enthalten keinen "Weiterlesen"-Link!
# Führende: 1
CSS-Klasse: boxed
# Einleitung: 4
CSS-Klasse: boxed
# Spalten: 2
Mehrspalige Anordnung: seitlich
# Links: 0

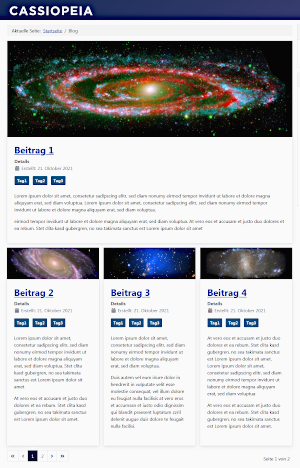
Beispiel 3
Hinweis: Die Beiträge enthalten keinen "Weiterlesen"-Link!
# Führende: 1
CSS-Klasse: boxed
# Einleitung: 3
CSS-Klasse: boxed
# Spalten: 3
Mehrspaltige Anordnung: seitlich
# Links: 0

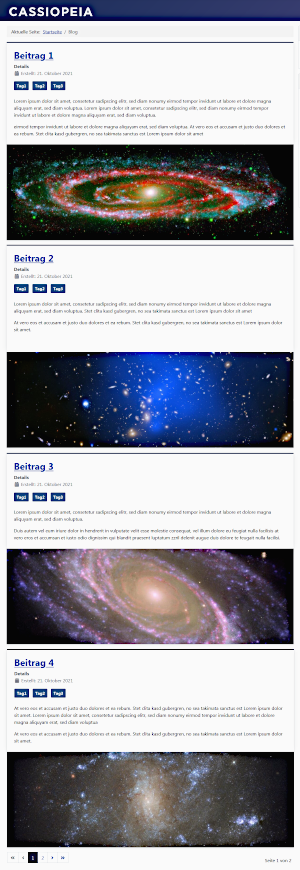
Beispiel 4
Hinweis: Die Beiträge enthalten keinen "Weiterlesen"-Link!
# Führende: 1
CSS-Klasse: boxed image-left
# Einleitung: 3
CSS-Klasse: boxed image-left image-alternate
# Spalten: 1
Mehrspaltige Anordnung: -
# Links: 0

Beispiel 5
Hinweis: Die Beiträge enthalten keinen "Weiterlesen"-Link!
# Führende: 1
CSS-Klasse: boxed image-bottom
# Einleitung: 3
CSS-Klasse: boxed image-bottom
# Spalten: 1
Mehrspaltige Anordnung: -
# Links: 0

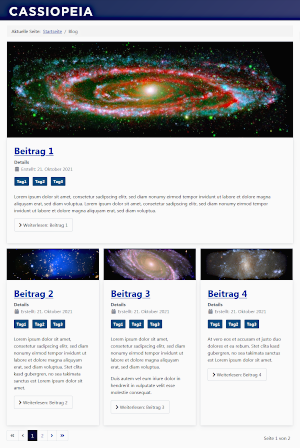
Beispiel 6
Hinweis: Die Beiträge enthalten alle einen "Weiterlesen"-Link!
# Führende: 1
CSS-Klasse: boxed image-bottom
# Einleitung: 3
CSS-Klasse: boxed image-bottom
# Spalten: 1
Mehrspaltige Anordnung: -
# Links: 0





