Menü im Cassiopeia-Template
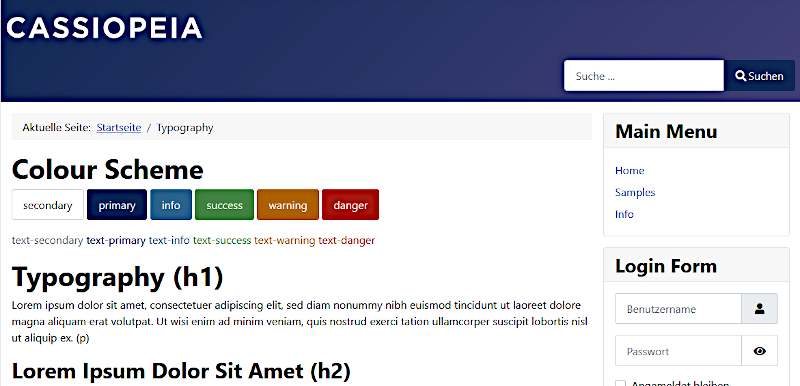
Vertikales Menü in rechter Sidebar
Nach der Installation von Joomla 4 befindet sich das Menü-Modul auf der Modulposition "sidebar-right" des Cassiopeia-Templates. Die Darstellung der Menüpunkte erfolgt vertikal.

Horizontales Menü
Häufig möchte man das Menü jedoch horizontal darstellen. Dazu eignet sich die Modulposition "menu". Es sind folgende Anpassungen nötig:
- Rufen Sie im Backend das Menü-Modul auf: Inhalt -> Site Module: "Main Menu"
- Weisen Sie das Menü-Modul der Modulposition "menu" zu!
- Wählen Sie im Menü-Modul den Reiter "Erweitert"!
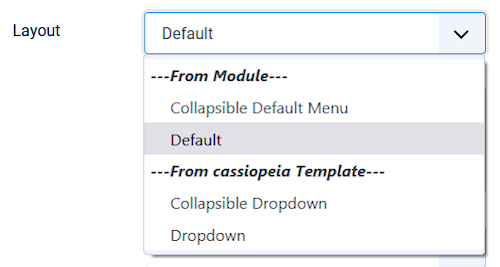
- Ändern Sie dort folgende Einstellungen:
Layout: "Collapsible Dropdown" oder "Dropdown" (vorher: Standard)
Modul-Tag: "nav" (vorher: div) - Speichern Sie das Menü-Modul!
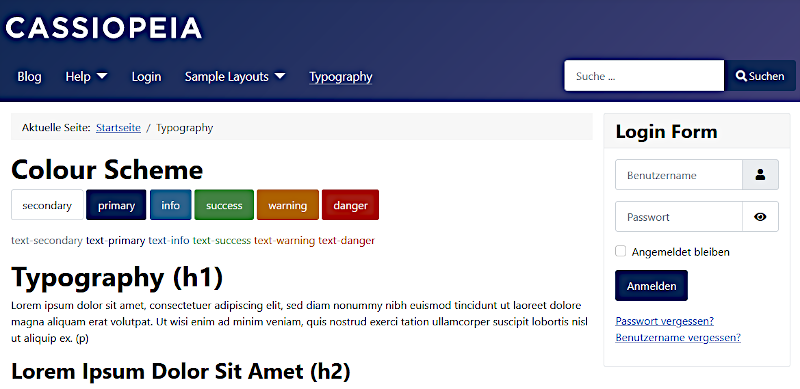
Nun wird das Menü horizontal angezeigt. Sollte das nicht der Fall sein, leeren Sie bitte Joomla- und Browsercache und aktualisieren Sie Ihre Seite!
Hinweise:
Collapsible Dropdown (Cassiopeia):
Das Menü wird mit Untermenüs dargestellt. In der mobilen Darstellung wird ein "Hamburger Menü" angezeigt.
Dropdown (Cassiopeia):
Das Menü wird mit Untermenüs dargestellt. In der mobilen Darstellung wird das Menü vertikal angezeigt.
Es gibt weitere Layout-Einstellungen. Siehe unten "Unterschiedliche Layouts für das Menü-Modul"!

Wie kann man die Darstellung des Menüs ändern (css)?
Möchten Sie die Darstellung des horizontalen Menüs ändern, so können Sie das über eine Ergänzung in der user.css machen, z.B.
.container-header .mod-menu {
justify-content: center;
color: #ffffff;
background-color: #22262a;
padding: 0;
}
Die Ausrichtung des Menüs ändern sie beispielsweise wie folgt:
center (Mitte), right (rechts), left (links, standard)
Wie kann man die Hintergrundfarbe des gesamten Headers ändern (css)?
Oft möchte man nicht nur die Hintergrundfarbe des Menüs ändern, sondern die Hintergrundfarbe des gesamten Headers. Dies kann man durch folgende Einträge machen:
.container-header {
background-color: #220e4d;
background-image: none;
}
Es ist wichtig, dass man zusätzlich zur Hintergrundfarbe noch ein background-image: none; setzt, damit nicht der Standard-Hintergrund verwendet wird, der in Cassiopeia technisch gesehen ein Bild ist!
Nebenbei: Verwendet man auf mobilen Geräten das Hamburger Menü (Collapsible), dann kann man es mit folgendem Eintrag verändern:
.container-header .navbar-toggler { ... }
Unterschiedliche Layouts für das Menü-Modul
Man kann zwischen 4 verschiedene Darstellungen für das Menü-Modul wählen:

Collapsible Default Menu (Module):
Das Menü wird ohne Untermenüs dargestellt. In der mobilen Darstellung wird ein "Hamburger Menü" angezeigt.
Default (Module):
Das Menü wird ohne Untermenüs dargestellt. In der mobilen Darstellung wird das Menü vertikal angezeigt.
Collapsible Dropdown (Cassiopeia):
Das Menü wird mit Untermenüs dargestellt. In der mobilen Darstellung wird ein "Hamburger Menü" angezeigt.
Dropdown (Cassiopeia):
Das Menü wird mit Untermenüs dargestellt. In der mobilen Darstellung wird das Menü vertikal angezeigt.
Horizontales Menü im Footer
Wenn Sie ein Menü in der Modulposition "footer" horizontal anzeigen lassen möchten, dann weisen Sie dem Menü-Modul die Modulposition "footer" zu und nehmen folgende Einstellungen im Tab "Erweitert" vor:
- Menu Class: menu-horizontal
- Layout: Dropdown
- Module Tag: nav