Banner anzeigen im Cassiopeia
Empfohlene Positionen für ein Banner
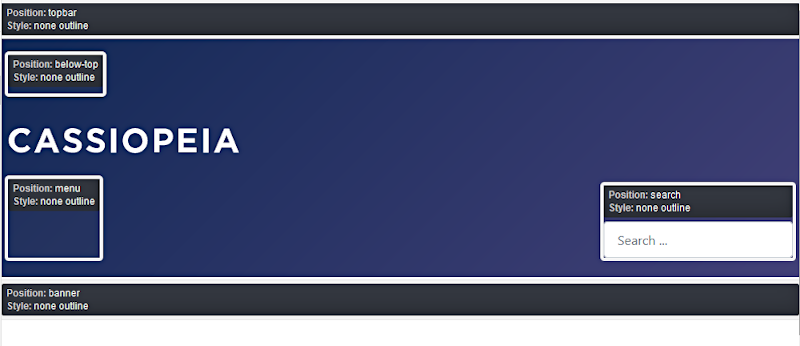
Grundsätzlich lassen sich Banner überall positionieren. Einige Modulpositionen sind hierfür besonders geeignet.

Modulposition "topbar"
Diese Modulposition befindet sich ganz oben und erstreckt sich über die gesamte Bildschirmbreite.
Modulposition "below-top"
Diese Modulposition befindet sich unmittelbar unter der Position "topbar"und oberhalb des Logos bzw. des alternativen Textes. Das Banner füllt dort maximal den Container und erstreckt sich nicht über die gesamte Bildschirmbreite. Wurde "Fluid" als Template-Layout eingestellt, dann ist der Unterschied zwischen den Positionen "below-top" und "topbar" nicht so gravierend. Anders hingegen, wenn "Static" als Template-Layout gewählt wurde. Dann ist der Unterschied insbesondere bei großen Bildschirmen beachtlich.
Tipp: Hat man ein Logo, welches sich aufgrund seiner Größe oder Form nicht für die Darstellung im Logo-Bereich eignet, kann man es idealerweise auch auf die Position "below-top" legen! Dabei sollte man in den Template-Einstellung die Option "Brand" auf "Nein" setzen, damit statt des Logo bzw. alternativen Textes nicht zusätzlich noch das Standard-Logo (mit dem Cassiopeia-Text) angezeigt wird.
Modulposition "banner"
Diese Modulposition befindet sich unterhalb der Logo-Area und des horizontalen Menüs (Modulposition "menu"). Das Banner kann über die gesamte Bildschirmbreite angezeigt werden. Statt eines Banners können Sie auch einen Text mit einem Hintergrundbild und einem automatischen Overlay-Effekt verwenden.
Banner-Modul erstellen auf Position "below-top"
Als Banner-Modul eignet sich ein Modul vom Typ "Eigenes Modul", welches man zunächst erstellen muss:
- Gehen Sie zu "Inhalt" -> "Site Module" in den Modul-Manager!
- Klicken Sie auf "Neu" und wähle Sie den Modultyp "Eigenes Modul"! Das neue Modul kann nun bearbeitet werden.
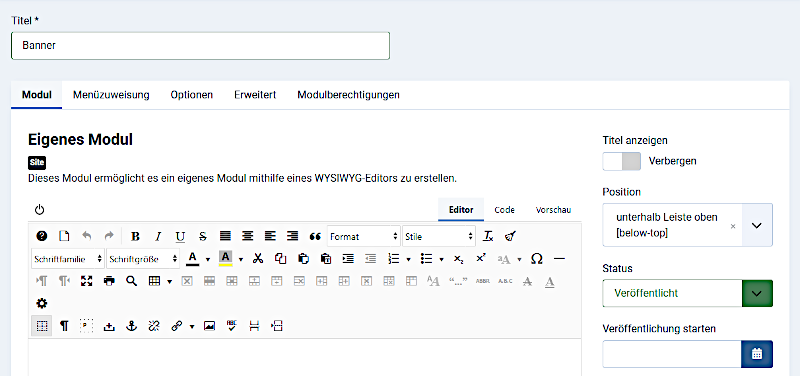
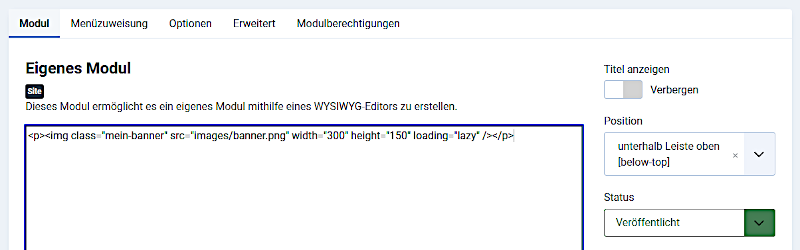
1. Bearbeiten des Banner-Moduls

1. Wählen Sie einen passenden Namen für das Modul, z.B. "Banner"
2. Deaktivieren Sie die Anzeige des Modulnamens!
3. Legen Sie das Banner-Modul auf die Position "below-top"!
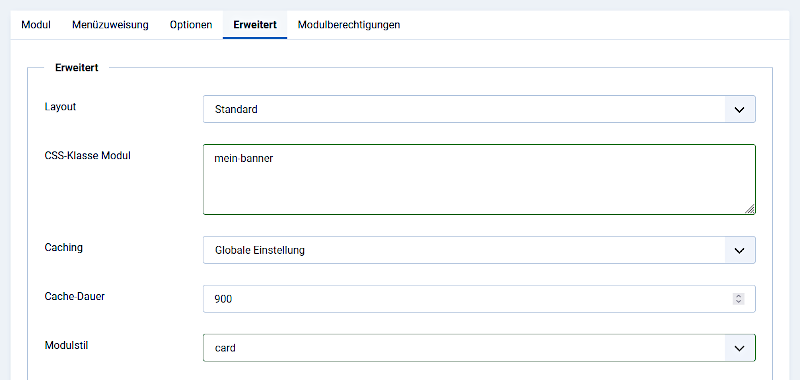
4. Um das Modul später stylen zu können, gehen Sie nun zum Tab "Erweitert" und nehmen Sie die beiden folgenden EInstellungen vor!

5. Tragen Sie als CSS-Klasse (Modul) folgendes ein: mein-banner
6. Ändern Sie den Modulstil von "vererbt" in "Cassiopeia card"! Ansonsten kann die Modul-Klasse nicht verwendet werden.
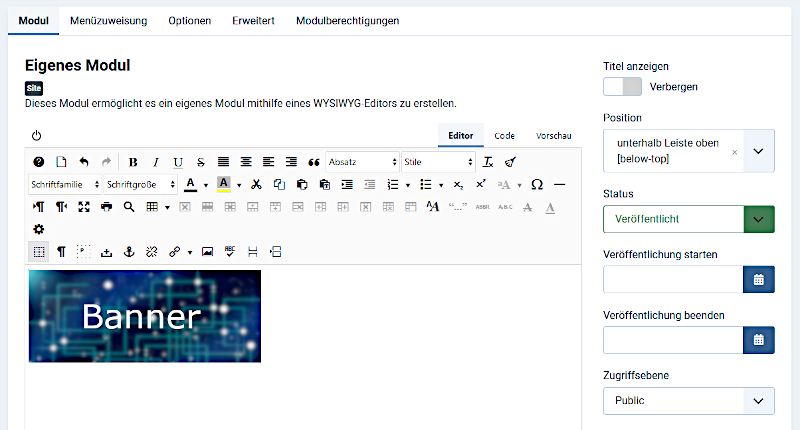
7. Gehen Sie zurück zum Tab "Modul" und fügen Sie das gewünschte Bild ein, welches Sie als Banner nutzen möchten! Hierfür gibt es meist mehrere Möglichkeiten. Über den Editor TinyMCE können Sie den Medien Manager (CMS-Inhalt -> Medien) öffnen und dann Bilder hochladen, auswählen und einfügen. Ähnlich funktioniert das auch mit anderen Editoren wie beispielsweise dem JCE und dem Bilder-Manager.
8. Speichern Sie abschließend das Modul!
Das Ergebnis schaut dann folgendermaßen aus:

2. Stylen des Banner-Moduls
Je nach Bildschirmbreite kann es sein, dass das Banner nicht über die gesamte Breite des Containers geht.
Um das zu vermeiden, kann man für das Banner eine Mindestgröße von 100% angeben. Dazu fügt man dem Banner die zuvor eingetragene Klasse "mein-banner" hinzu und erstellt anschließend in der user.css eine CSS-Anweisung für diese Klasse. Folgende Schritte sind auszuführen:
- Schalten Sie in die Code-Ansicht des Editors, z.B. über den Button "Toggle Editor" im TinyMCE oder über den TAB "Code" im JCE!
- Ergänzen Sie die Klasse "mein-banner" im HTML-Element:
<p><img class="mein-banner" src=images/banner.png width="300" height="150" loading="lazy" /></p>

- Speichern Sie das Modul!
- Nun muss die Klasse nur noch in die user.css eingetragen und die CSS-Anweisung ergänzt werden. Die user.css liegt in folgendem Verzeichnis:
templates/cassiopeia/css/user.css
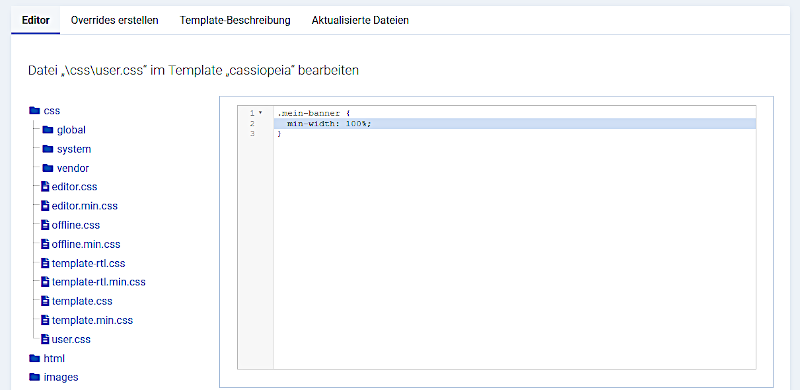
Die user.css kann direkt mit einem geeigneten Editor (z.B. Notepad++ , PSPAD usw.) oder auch über den Template-Manager bearbeitet werden:
"System" -> "Templates: Site Templates" -> "Cassiopeia"
Tragen Sie folgenden Code in die user.css ein:.mein-banner {
min-width: 100%;
}

- Speichern Sie abschließend die user.css!
Tipp: Sollte noch keine user.css existieren, so können Sie diese direkt über einen FTP-Zugang oder den Template-Manager anlegen.
Für den letzteren Fall finden Sie eine Anleitung auf folgender Seite: Grundlagen (Cassiopeia)!
Nun füllt das Banner immer die gesamte Containerbreite aus, unabhängig von der Bildschirmgröße.
Banner-Modul erstellen auf Position "banner"
Auf der Modulposition "banner" können Sie als Banner-Modul wieder das Modul vom Typ "Eigenes Modul" nutzen. Wie oben beschrieben können Sie im Tab "Modul" ein Bild einfügen, welches Sie als Banner verwenden möchten.
Doch es gibt eine interessante Alternative:
Statt eines Banners/Bildes können Sie auch einen Text mit einem Hintergrundbild und einem automatischen Overlay-Effekt verwenden.

Wie Sie das machen, erfahren Sie jetzt!
Text mit Hintergrundbild und Overlay-Effekt
Als Banner-Modul eignet sich wieder ein Modul vom Typ "Eigenes Modul", welches man zunächst erstellen muss:
- Gehen Sie zu "Inhalt" -> "Site Module" in den Modul-Manager!
- Klicken Sie auf "Neu" und wähle Sie den Modultyp "Eigenes Modul"! Das neue Modul kann nun bearbeitet werden.

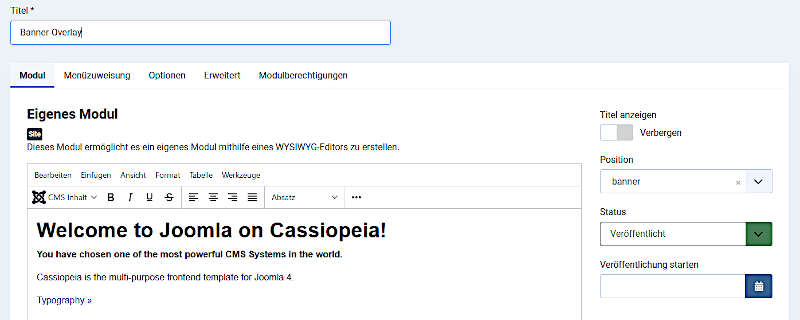
1. Wählen Sie einen passenden Namen für das Modul, z.B. "Banner-Overlay"
2. Deaktivieren Sie die Anzeige des Modulnamens!
3. Legen Sie das Banner-Modul auf die Position "banner"!
4. Geben Sie im Editor den Text an, der im Modul angezeigt werden soll!
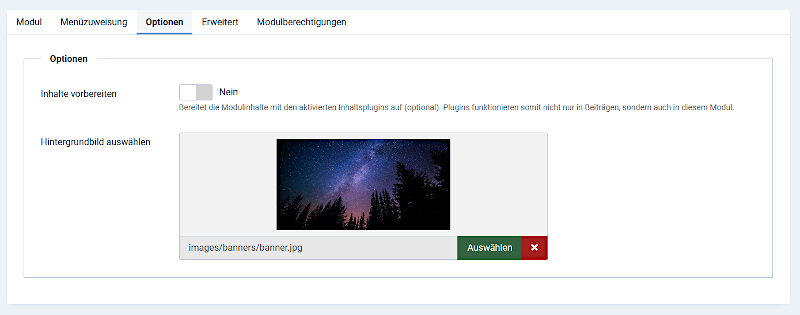
5. Gehen Sie anschließend zum Tab "Optionen" und wählen Sie das gewünschte Hintergrundbild aus! Beachten Sie die Auflösung, damit das Hintergrundbild auch auf den verschiedenen Geräten gut ausschaut.

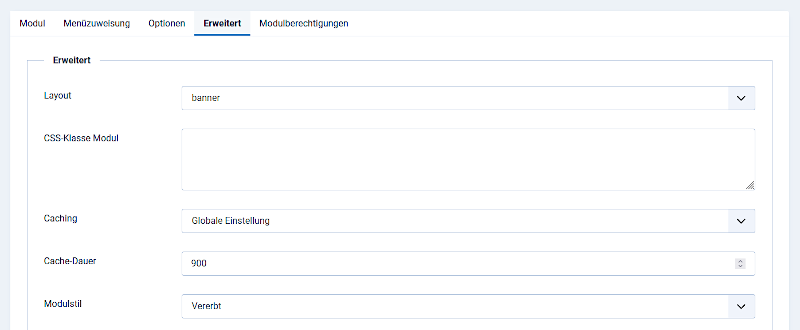
6. Um das vorgefertigte Override für den Overlay-Effekt einzustellen, gehen Sie nun zum Tab "Erweitert" und wählen als Layout einfach "banner" aus!

7. Speichern Sie abschließend das Modul!
Wie kann man die Höhe des Banners ändern?
Das Banner wird über die gesamte Breite angezeigt und die Höhe ist standardmäßig auf 100% gestellt. Möchte man die Höhe ändern, dann empfiehlt es sich, den Wert durch einen Eintrag in der user.css zu überschreiben. Möchte man die Bannerhöhe z.B. auf 50% des Viewports einstellen, so ergänzt man folgenden Zeilen:.container-banner .banner-overlay {
height: 50vh;
}
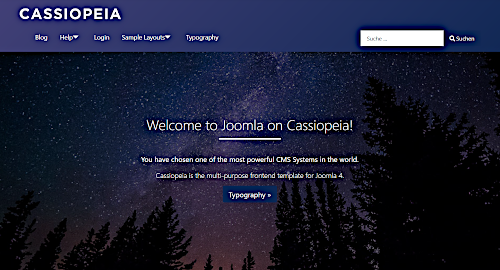
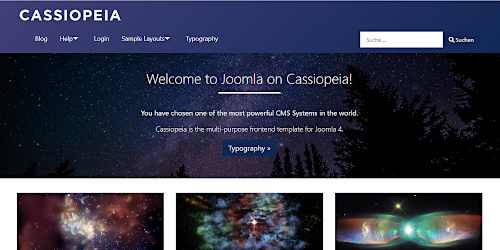
Das Ergebnis schaut dann folgendermaßen aus:

Tipp: Über diese Klassen lassen sich auch andere Formatierungen im Bannerbereich vornehmen, z.B. die Textfarbe:
.container-banner .banner-overlay {
height: 50vh;
color: #fff;
}





