Grundlagen
Cassiopeia ist das joomla-eigene Template für Joomla 4. Es ist die Weiterentwicklung der Space-Themes. (Solarflare in Joomla 1.0, Milkyway in Joomla 1.5 und Protostar in Joomla 3.0). Da es bereits im Joomla-Core enthalten ist, ist eine Installation nicht erforderlich.
Das Cassiopeia ist ein modernes responsives Template und schaut auf allen Arten von Geräten gut aus (Desktop, Tablet, Smartphone...). Des Weiteren ist es einfach zu bedienen und sehr funktional. Aufgrund einer Vielzahl von gut angeordneten Modulpositionen bietet es eine gute Basis für ein individuelles Design. Es basiert auf Bootstrap 5.
Viele Einstellungen im Cassiopeia-Template werden direkt im Template-Stil vorgenommen. Es ist möglich mehrere Template-Stile für ein Template anzulegen. Somit lässt sich beispielsweise für jeden Menüpunkt ein anderer Stil wählen.
Mehrere Template-Stile anlegen
Um einen neuen Template-Stil anzulegen, gehen Sie folgendermaßen vor:
- Rufen Sie im Backend System -> "Templates: Site Template Stile" auf!
- Markieren Sie den zu kopierenden Template-Stil und klicken Sie auf den Button "Kopieren"!
- Der Template Stil wurde nun dupliziert.Möchten Sie dessen Namen ändern, so öffnen Sie den Stil, geben einen neuen Namen ein und speichern den Stil!
Wichtig: Mit jedem Update von Joomla könnten auch die Template-Dateien vom Cassiopeia überschrieben werden. Es ist daher empfehlenswert, mit einer Kopie des Cassiopeia-Templates zu arbeiten. Wie man eine Template-Kopie erstellt, das erfahren Sie unten auf dieser Seite. Bitte verwechseln Sie die Template-Kopie nicht mit der Kopie eines Template-Stils!
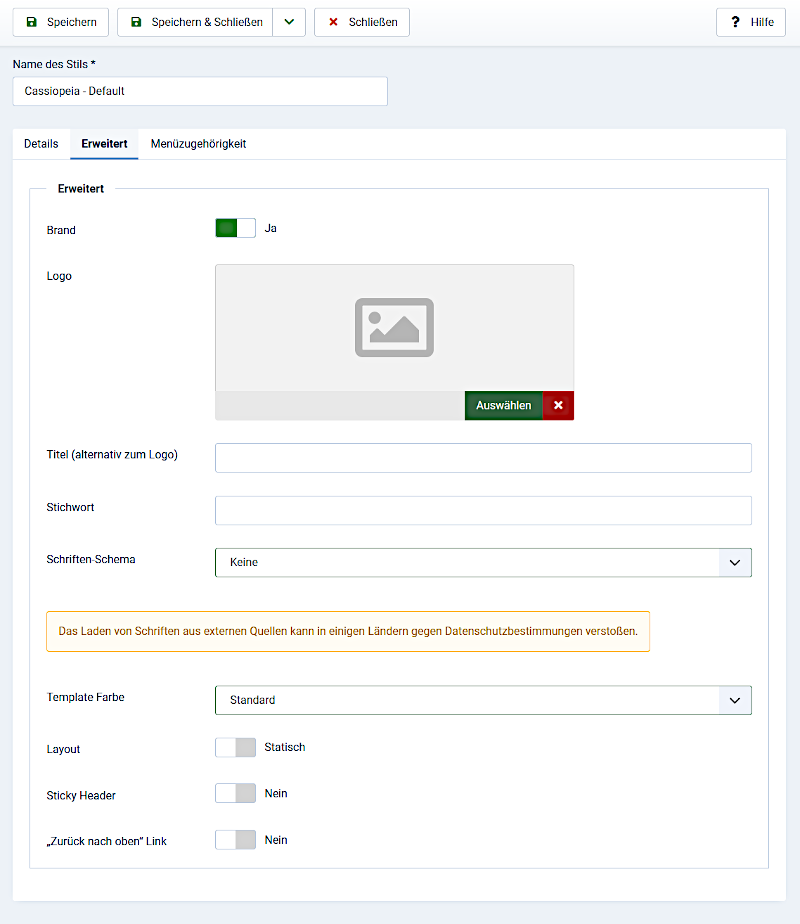
Ansicht der Stil-Bearbeitung

Brand
Wählen Sie hier "Ja", wenn Sie ein eigenes Logo, einen alternativen Titel oder das Standard-Logo (mit Text "Cassiopeia") verwenden möchten!
Hinweis: Bitte beachten Sie, dass diese Elemente nicht über die ganze Seite gehen. Möchten Sie z.B. ein größeres Banner verwenden, dann kann es sinnvoll sein, "Brand" auf "Nein" zu setzen und das Banner auf einer Modulposition zu verwenden.
Hinzufügen eines Logos
Sie können hier ein eigenes Logo aus dem Joomla-Bilderverzeichnis für Ihre Webseite festlegen. Dieses kann auch von Ihrem Rechner hochgeladen werden. Joomla wird das Logo automatisch an der dafür vorgesehenen Logo-Position (link oben auf der Webseite) anzeigen. Für das Logo wird automatisch ein Link zur Startseite generiert.
Titel als Alternative zum Logo
Setzen Sie zuerst Brand auf Ja! Wenn Sie kein Logo verwenden, dann können Sie hier einen Titel (alternativen Text) angeben, der an der Stelle des Logos angezeigt wird. Sollte weder ein Logo noch ein Titel angegeben sein, dann verwendet Cassiopeia automatisch die folgende Bilddatei aus dem Core, welche einfach den Text "Cassiopeia" anzeigt: /templates/cassiopeia/images/logo.svg
Die Prioritäten-Reihenfolge ist folglich: Eigenes Logo -> Titel -> Standard-Logo (mit Text "Cassiopeia")
Für das Logo, den Titel und die SVG-Datei wird automatisch ein Link zur Startseite generiert.
Stichwort
Geben Sie hier eine Beschreibung für die Webseite an! Cassiopeia setzt diese unter das eigene Logo bzw. den Titel oder das Standard-Logo.
Schriften-Schema
Sie haben mehrere Möglichkeiten, die Schriften auf Ihrer Webseite zu bestimmen.
Keine
Es wird die Standardschriftart des Browsers des Websitebesuchers für die Darstellung verwendet.
Der Nachteil ist, dass deshalb die Webseite in jedem Browser anders ausschaut. Ist hingegen eine einheitliche Darstellung gewünscht, dann sollte man besser eine bestimmte Schrift festlegen.
Roboto (local)
Es wird die Schriftart Roboto verwendet. Da diese Schrift bereits im Cassiopeia-Template integriert ist, ist sie direkt über die Website online verfügbar. Die Webseite schaut immer einheitlich aus. Da die Schrift lokal gehostet ist, gibt es zudem auch keine Probleme mit Datenschutzbestimmungen. Das könnte in einigen Ländern nämlich der Fall sein, wenn man die Schrift von einer externen Quelle laden müsste.
Fire Sans / Roboto + Noto Sans (web)
Als weitere Option kann man die Webfonts Fire Sans oder Roboto + Noto Sans wählen. Auch hier ist die Darstellung der Webseite immer einheitlich. Webfonts werden von externen Quellen geladen. Da beliebte Webfonts in der Regel von vielen Webseiten verwendet werden, sind sie mit hoher Wahrscheinlichkeit bereits im Browser-Cache vorhanden. Das verkürzt die Ladezeit.
Allerdings hat das Laden von Webfonts aus externen Quellen auch einige Nachteile:
Stellt ein Anbieter einen genutzen Webfont nicht mehr zur Verfügung, so wird die Schrift nicht mehr angezeigt. Eventuell kommt es sogar zu einer Fehleranzeige auf der Webseite. Das Laden von Schriften aus externen Quellen kann in manchen Ländern zudem gegen die Datenschutzbestimmungen verstoßen. Denn in der Regel werden bei der Kommunikation mit einem externen Server persönliche Daten wie z.B. die IP-Adresse weitergeleitet.
Tipp: In diesem Fall sollte man die Schriften am besten lokal installieren. Wie man Webfonts in Joomla 4 lokal installiert und nutzt, das erfahren Sie hier:
Ändern der Template-Farbe
Das Cassiopeia-Template enthält die Farbschemata "Standard" und "Alternativ".
Standard: Bei diesem Schema sind die Farben bereits optimiert, so dass alles barrierefrei ist
Alternativ: Bei diesem Schema können die voreingestellten Farben überschrieben werden. Die Änderungen werden in die user.css eingtragen. Wie Sie eine user.css erstellen, erfahren Sie weiter unten auf dieser Seite.
Tipp: Es können weitere Farb-Schemata für die Template-Farbe angelegt werden.
Auswahl des Layouts
Die beiden responsiven Layouts "Static" und "Fluid" bestimmen, wie Ihre Webseite im Frontend angezeigt wird. Das Static-Layout zeigt den Webseiteninhalt innerhalb eines Containers im Frontend an. Beim Fluid-Layout erstreckt sich die Webseite über die gesamte Breite des Browsers. Beim Verkleinern des Sichtfensters verringern sich der Inhalt und die Seitenspalten prozentual.
Sticky Header setzen
Wenn Sie den "Sticky Header" aktivieren, dann bleibt der Kopfbereich (Logo, Menü...) der Webseite stets am oberen Bildschirmrand sichtbar, wenn Sie die Seite nach unten scrollen. Sobald Sie den "Sticky header" deaktivieren, scrollt der Kopfbereich der Webseite mit.
"Zurück nach oben" - Link setzen
Sie können hier einen Link (Pfeil-Icon) unten rechts auf der Seite einfügen. Wird dieser angeklickt, so scrollt die Seite automatisch nach ganz oben.
Eine benutzerdefinierte CSS-Datei erstellen (user.css)
Wichtig: Beim Cassiopeia-Template nennt sich die benutzedefinierte Datei user.css und nicht custom.css, so wie es bei vielen anderen Templates der Fall ist!
Änderungen an den css-Dateien könnten prinzipiell direkt in den css-Dateien von Cassiopeia erfolgen. Wenn diese Dateien jedoch bei einem Joomla-Update überschrieben werden, müssten die Änderungen erneut durchgeführt werden. Um das zu vermeiden, gibt es eine sinnvollere Alternative. Es wird eine user.css erstellt, in welche alle Änderungen geschrieben werden. Diese user.css wird bei einem Joomla-Update nicht überschrieben.
Um die user.css zu erstellen, gehen Sie folgendermaßen vor:
- Gehen Sie im Backend zu System -> "Templates: Site Templates"!
- Öffnen Sie Cassiopeia (oder eine Kopie von Cassiopeia) durch Klick auf "Cassiopeia - Details und Dateien"!
- Klicken Sie auf den Button "Neue Datei"!
- Wählen Sie das Verzeichnis "css" im geöffneten Modal-Fenster aus!
- Tragen Sie im "Dateiname-Feld " user ein!
- Wählen Sie darunter den Dateityp css!
- Klicken Sie auf den Button "Erstellen"!
Joomla hat nun folgende css-Datei angelegt: templates/cassiopeia/css/user.css
Wichtig: Seit Joomla 4.1.0 liegt die user.css in folgendem Verzeichnis: media/templates/site/cassiopeia/css
Bei jedem Seitenaufruf überprüft Joomla, ob es eine user.css gibt und ruft diese dann als letzte css-Datei auf. In die user.css werden lediglich die css-Änderungen geschrieben. Keinesfalls sollte der gesamte Inhalt der template.css in die user.css kopiert werden!
Zur Bearbeitung kann ein Editor wie Notepad++, PSPad oder ähnliche verwendet werden. Auch eine Bearbeitung im Backend (Template-Manager) ist möglich.
Änderungen werden im Frontend nicht angezeigt
Haben Sie Änderungen an Ihrer Webseite vorgenommen, Ihr Browser zeigt jedoch noch die alte Version an? Dann liegt das sehr wahrscheinlich an der Cache-Problematik.
Damit Webseiten schneller angezeigt werden können, werden sie meist zwischengespeichert. Dazu kann der Cache des Servers, der Joomla-Cache und der Cache des verwendeten Browsers oder alles gleichzeitig genutzt werden. Bei Anzeige einer Seite wird zuerst der Cache überprüft und bei Vorhandensein dieser Seite diese dann direkt aus dem Cache geladen. In dieser Seite sind die Änderungen aber noch nicht enthalten.
Ändert man eine Webseite und die Änderung wird nicht angezeigt, dann muss man dafür sorgen, dass die Caches geleert werden, so dass die neue Seite in die Caches geladen wird.
Es reicht in der Regel, den Browsercache und den Joomla-Cache zu leeren:
1. Joomla-Cache leeren: Gehen Sie im Backend zu System -> "Wartung: Cache leeren" und leeren Sie den Joomla-Cache! Alternativ können Sie "Cache leeren" auch über das "Dashboard" aufrufen!
2. Browsercache leeren: Wie Sie den Browsercache leeren, hängt vom verwendeten Browser und Gerät (Rechner, Tablet, Smartphone...) ab. Meist findet man die Cache-Optionen etwas versteckt unter den Einstellungen!
3. OPCache, APC, XCache oder ähnliche leeren: Da diese Caches lediglich die Ausführung von PHP-Skripten betreffen, ist eine manuelle Leerung im Prinzip nicht nötig, weshalb darauf an dieser Stelle nicht näher eigegangen werden soll.
Tipp: Beim Designen einer Webseite oder bei größeren Änderungen ist es empfehlenswert, die Caches zu deaktivieren, um sich das permanente Leeren zu ersparen!
Mit einer Kopie von Cassiopeia arbeiten (Template-Kopie)
(Wichtige Änderung: Ab Joomla 4.1.0 gibt es die sogenannten Child-Templates. Details dazu werden später folgen.)
Mit jedem Update von Joomla könnten auch die Template-Dateien vom Cassiopeia überschrieben werden. Es ist daher empfehlenswert, von Anfang an mit einer Kopie des Cassiopeia-Templates zu arbeiten.
Wichtig: Bitte beachten Sie, dass es hier um eine Template-Kopie geht und nicht um die Kopie eines Stils innerhalb eines Templates.
Um eine Kopie des Templates zu erstellen, gehen Sie folgendermaßen vor:
- Rufen Sie im Backend System -> "Templates: Site Templates" auf!
- Öffnen Sie das zu kopierende Template und klicken Sie auf den Button "Template kopieren"!
- Geben Sie einen Namen für die Template-Kopie ein und klicken Sie auf den Button "Template kopieren"!
- Nachdem das neue Template erstellt wurde, klicken Sie auf den Button "Schließen"!
Das neue Template wird nun in der Template-Liste angezeigt. Sie können es genauso verwenden, wie das originale Template. Bei einem Joomla-Update wird es jedoch nicht überschrieben.
Tipp: Sie können ein Template im Template-Manager nicht löschen! Ein Template kann aber deaktiviert oder deinstalliert werden. Gehen Sie einfach zu System -> "Verwalten: Erweiterungen", markieren Sie dort das Template und führen Sie die gewünschte Aktion durch!





